![]() Click on the headings to open them. They will open on this page. Open the following link
for further
information about these headings if required.
Click on the headings to open them. They will open on this page. Open the following link
for further
information about these headings if required.
Your browser does not support these headings. To ensure that the contents remain accessible, they have been automatically opened so that all the information on the page is displayed.
However, to take advantage of the headings and to ensure that the layout and design of this site are displayed correctly, you are recommended to upgrade to a current version of one of the following standards compliant browsers:
- Internet Explorer (http://www.microsoft.com/ windows/ie/downloads/ default.mspx)
- Mozilla Firefox (http://www.mozilla.org/ products/firefox/)
- Opera (http://www.opera.com/download/)
Glossary links are included within this page. If a word appears as a link, clicking on this link will show the definition of the word in a 'pop-up window'. Select the following link for information about these glossary links if required.
- Select the links see the definitions in a pop-up window.
- NB. If you use pop-up window blocking software, you will need to deactivate it for pop-ups on this site to use the glossary links. Alternatively, all glossary definitions can be seen on the 'Glossary' page in the 'Resources' section.
- Use of the glossary links is JavaScript dependent. If JavaScript is disabled, it will be necessary to open the 'Glossary' page to view the definitions. Opening this page in a new window may allow you to refer more easily to the definitions while you navigate the site.
 Introduction
Introduction
CSS (Cascading Style Sheets - also referred to simply as 'Style Sheets') provide a means of adding design elements to basic HTML pages. For example, using CSS, it is possible to control the colour, positioning and spacing of objects such as text, links, images and tables. All the main design elements of this website are produced through the use of Style Sheets.
The use of CSS separates the presentation of web content from the structure, bringing three major benefits:
- Design options are increased because CSS can provide more precise and wide-ranging control over design elements on the page (though it is important to make allowances for the fact that different browsers may interpret Style Sheet information differently and to thoroughly test pages).
- Changes are easier to make during design and development because Style Sheet information is applied across all elements of a page or site. For example, if you want to change the style of all the links, it is necessary only to change the Style Sheet, rather than changing every link on the page or site.
- Accessibility is increased as users can choose how they wish the site to appear by applying their own Style Sheets to a page, or by accessing the site content only without the style information. (It is thus important to design pages in such a way that the content remains accessible when the design features are removed, and to test that this is the case - e.g. by ensuring that colour is not used to impart meaning that can not be accessed when the colour is removed).
This page will provide the knowledge required to produce a Style Sheet and apply it to an HTML page. It does not aim to provide comprehensive coverage of CSS, but to provide an introduction to the basics.
As with the production of HTML pages, the only requirement is that you have a simple text editor, such as notepad for windows, and a browser such as MS Explorer or Mozilla Firefox in which you can test your pages. However, most WYSIWYG (What You See Is What You Get) software packages such as Macromedia Dreamweaver or Microsoft FrontPage allow for the automation of some aspects of CSS creation.
 Linking
CSS to HTML documents
Linking
CSS to HTML documents
As shown in the activity above, Style Sheets consist of a set of rules which provide information on how particular elements on a page should be displayed. The style information can be linked to the HTML document using the following three methods:
 1.
Embedded CSS
1.
Embedded CSS
The style rules are placed in the document head between the following tags:
<style type="text/css">
and
</style>
 2.
External CSS
2.
External CSS
The rules are placed in a separate text file (without style tags) which is saved with a .css extension. The file can then be linked to the HTML document by placing the following in the head of the document:
<link href="filename.css" rel="stylesheet"
type="text/css">
It is also possible to link to the CSS file by importing the file when the page loads, using the following syntax:
<style type="text/css"><!--
@import url("mystyle.css");
--></style>
Because older browsers do not recognise the @import syntax, it is common to use both methods together to link to different CSS files depending on what kind of browser is being used. If a Style Sheet designed for older browsers is placed in an href link, followed by an @import link, modern browsers will override the first Style Sheet with the second, while older browsers will use the first and ignore the second.
 3.
Inline CSS
3.
Inline CSS
Style information is added to an HTML tag in a similar way to that in which a range of attributes and values can be added (see the 'Introduction to HTML 1' and 'Introduction to HTML 2' sections). E.g.
<p style="font-weight: bold; color: #009";
text-align: center;> Text styled with inline CSS</p>
produces:
Text styled with inline CSS
The term 'Cascading Style Sheets' derives from the fact that the Style Sheet information from all three methods can work together with the information from the latter overriding the information from the former in a 'cascade' (See 'the cascade' section below).
It is worth noting that the latest standards of XHTML recommend using external CSS only rather than using inline or embedded styles. This is because external Style Sheets allow the maximum separation of content from presentation, so that all content information is effectively placed in one file and all presentation placed in another. This makes it easier for users to display only the content or to apply their own Style Sheet.
 Style Sheet syntax
Style Sheet syntax
The rules that Style Sheets are made up of consist of the following elements:
Selectors - A references to which elements on the HTML page the style should be applied to, or to the name of a style 'class' which can be applied to any tag (see the 'creating CSS classes' section below.
Declarations - A series of statements about what the style should be. These are made up of properties and values.
The syntax is as follows:
selector {
property 1: value(s);
property 2: value(s);
}
e.g.
p {
font-family: Verdana, Arial, Helvetica,
sans-serif;
color: #006;
}
applies a style to all the <p></p> tags contained in the HTML page(s) linked to the Style Sheet. They are displayed in the first font in the font-family list that is available on the user's computer, and in a blue colour.
The same syntax can be added inline to a tag in an HTML document by replacing the curly brackets with 'style=' and quotation marks as follows:
<p style="font-family: Verdana, Arial,
Helvetica, sans-serif; color: #006;">Add
text here</p>
Punctuation and spacing
A CSS rule must be accurately punctuated to allow the browser to recognise and distinguish between different selectors, declarations, properties and values.

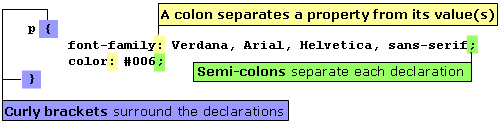
The use of punctuation in a CSS rule
It is common to space Style Sheet rules as shown above with each declaration on a new line and indented from the selector. This is done for clarity to make reading and editing Style Sheets easier, but it is not obligatory and has no effect on how the browser interprets the information.
 Creating
CSS Classes
Creating
CSS Classes
Different styles can be added to HTML elements through the use of classes. This is done by adding an extension to the selectors in the Style Sheet, placing the extension name after the HTML element name and a full-stop. The styles can then be applied by referring to the extension in the HTML document.
e.g. Two different paragraph styles can be created as follows:
p.bluesans {
font-family: Verdana, Arial, Helvetica,
sans-serif;
color: #006;
}
p.redserif {
font-family: Georgia, Times New Roman,
Times, serif;
color: #f00;
}
The styles can then be applied to different paragraphs in the HTML document, as follows:
<p class="bluesans">This is a paragraph
with the "bluesans" style applied.</p>
<p class="redserif">This is a paragraph with the
"redserif" style</p>
which produces the following:
This is a paragraph with the "bluesans" style applied.
This is a paragraph with the "redserif" style applied.
Classes can also be created without attachment to a particular HTML element. The procedure is the same as above, but instead of adding an extension to an HTML element, it is created independently. To do this, a full-stop is added before the class name as follows:
.bluesans {
font-family: Verdana, Arial, Helvetica,
sans-serif;
color: #006;
}
.redserif {
font-family: Georgia, Times New Roman,
Times, serif;
color: #f00;
}
The styles can then be applied to different elements in the HTML document, as follows:
<h2 class="redserif">This is a header
(<h2>) with the "redserif" style applied.</h2>
<p class="bluesans">This is a paragraph
with the "bluesans" style applied.</p>
<h4 class="bluesans">This is a header
(<h3>) with the "bluesans" style applied.</h4>
<p class="redserif">This is a paragraph
with the "redserif" style applied.</p>
which produces the following:
This is a header (<h2>) with the "redserif" style applied.
This is a paragraph with the "bluesans" style applied.
This is a header (<h3>) with the "bluesans" style applied.
This is a paragraph with the "redserif" style applied.
The styles will be applied to the elements and will override any conflicting colour and font styles that are already applied to them. Any styles that do not conflict will also be maintained through the 'cascade' (see section below).
 Classes
with <div> and <span> tags
Classes
with <div> and <span> tags
<div></div> tags can be used
in the HTML document to create a 'division' in the page in which
all elements will have a particular style attached.
e.g.
Style Sheet:
.rightbold {
text-align: right;
font-weight: bold;
}
.centeritalic {
text-align: right;
font-style: italic;
}
.bluesans {
font-family: Verdana, Arial, Helvetica,
sans-serif;
color: #006;
}
.redserif {
font-family: Georgia, Times New Roman,
Times, serif;
color: #f00;
}
HTML Document:
![]() <div
class="rightbold">
<div
class="rightbold">
<h2 class="redserif">This is a header (<h1>)
with the "redserif" style applied.</h2>
<p class="bluesans">This is a paragraph
with the "bluesans" style applied.</p>
<p>in both cases, the "rightbold" style
is applied.</p>
![]() </div>
</div>
![]() <div
class="centeritalic">
<div
class="centeritalic">
<h4 class="bluesans">This is a header (<h2>)
with the "bluesans" style applied.</h4>
<p class="redserif">This is a paragraph
with the "redserif" style applied.</p>
<p>The "centeritalic" style is applied in both cases.</p>
![]() </div>
</div>
The styles linked to the <div></div>
tags (shown next to the ![]() arrows)
are applied to all the tags within, as follows:
arrows)
are applied to all the tags within, as follows:
This is a header (<h2>) with the "redserif" style applied.
This is a paragraph with the "bluesans" style applied.
In both cases, the "rightbold" style is applied.
This is a header (<h3>) with the "bluesans" style applied.
This is a paragraph with the "redserif" style applied.
The "centeritalic" style is applied in both cases.
<span></span> tags are used
in a very similar way and also apply style to a section of a document.
However, while <div> tags are always followed
by a line-break, <span> tags are not.
<span> tags can thus be used to apply different
styles to text within sentences and paragraphs.
e.g.
<p>Using <span> tags it is possible
to apply the <span class="bluesans">"bluesans"
style</span> and the <span class="redserif">"redserif"
style in the same line.</span></p>
produces:
Using <span> tags it is possible to apply
the "bluesans" style and the "redserif"
style in the same line.
Replacing the <span> tags with <div>
tags produces the following:
Using <span> tags it is possible to apply the
in the same line.
 The
cascade
The
cascade
Cascading Style Sheets are particularly useful in that they allow a set of generic styles to be applied to elements of an entire site. Changes can be made across the whole site simply by making one change to an external Style Sheet which all the pages are linked to.
e.g. If the following rule is included in an external Style Sheet linked to all the pages of a site
h2 {
font-family: Verdana, Arial, Helvetica,
sans-serif;
font-size: 140%;
color: #006;
background-color: #ff9;
font-weight: bold;
text-align: center;
}
all the <h2></h2> headings will appear as follows:
Example header
However, where the designer wishes to add particular styles to individual pages or sections, or to make a generically-styled element on a particular page look different, s/he can take advantage of the 'cascade' which allows Style Sheet information from different sources to work together.
Where one change is required on a particular page, this can most easily be achieved by adding an inline style rule.
e.g. Adding the following syntax maintains the information from the generic Style Sheet, but replaces conflicting rules (concerning colour) with the inline style.
<h2 style="color: #303;">Example
header</h2>
Thus a purple text colour is applied as follows:
Example header
Where a change is needed a number of times, an embedded style rule can be added, or a second external Style Sheet can be included.
Thus, adding the following in the head of the document maintains the external style information with the exception of the conflicting style rules (background colour and alignment):
<style type="text/css">
h2 {
background-color: #ff0;
text-align: left;
}
</style>
and all <h2></h2> headers on the page will appear with a left alignment and a bright yellow background, as follows:
Example header
The effect would be the same if this information were added to a second external Style Sheet with a link placed after the first in the head of the document. The information in the second will work together with that in the first, overriding any rules that refer to the same properties, but preserving any other rules.
The browser will apply any inline styles, before applying embedded styles and finally applying external styles. Where there is style information from different sources that conflicts with each other, this is the order of precedence. Inline styles will overrule embedded styles which will overrule external styles. Styles from any source that do not conflict will be preserved.
Thus if the following inline style is added to a heading on a page with the style information above :
<h2 style="color: #303; text-align:
right;">Example header</h2>
the following heading results:
Example header
The information from the three sources 'cascades' as follows:

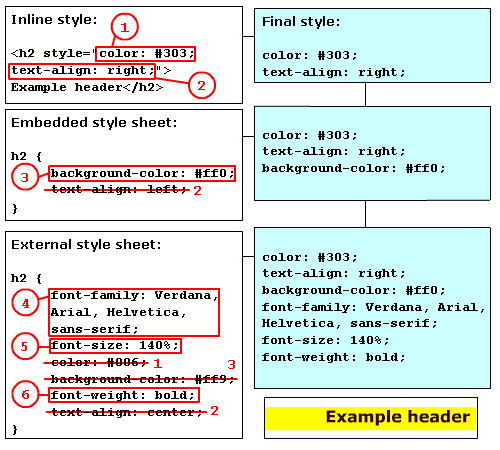
The combination of styles working together in a 'cascade'
Description
Image showing the following style information:
Inline style - <h2 style="color: #303; text-align: right;">
Example header</h2>
Embedded Style Sheet -h2 { background-color: #ff0; text-align:
left; } ( text-align: left; is overridden by the information
in the inline style)
External Style Sheet - h2 {font-family: Verdana, Arial, Helvetica,
sans-serif; font-size: 140%; color: #006; background-color:
#ff9; font-weight: bold; text-align: center;} ( text-align:
center;and color: #006; are overridden by the information in
the inline style; background-color: #ff9; is overridden by the
information in the embedded Style Sheet.
The final style is a combination from the three sources - color:
#303; text-align: right; background-color: #ff0; font-family:
Verdana, Arial, Helvetica, sans-serif; font-size: 140%; font-weight:
bold;
 Inheritance
Inheritance
HTML documents can be thought of as having a family tree structure
where different elements are the parent or child of other elements.
Thus for example, the <body> element is the parent
of all other tags, and the list item tags (<li></li>)
are the children of the list tags (<ol></ol>
or <ul></ul>).
Most of the styles that are applied to the parent element will be inherited by the child element. This means that if a particular rule has been applied to the parent, it is not necessary to apply it again to the child element.
e.g.
In the following Style Sheet, the font-family information can be
placed in the body selector, removing the need to repeat it in the
other tags. The inheritance of the colour and font-family information
is overridden in the 'h1' and '.red' selectors
by specifying an alternative colour and family.
<style type="text/css">
body {
color: #003;
background-color: #ff9;
}
p {
font-family: Verdana, Arial, Helvetica,
sans-serif;
font-size: 90%;
}
h1 {
font-family: Verdana, Arial, Helvetica,
sans-serif;
font-size: 120%;
color: #006;
font-weight: bold;
}
.red {
font-family: Georgia, Times New Roman,
Times, serif;
font-size: 90%;
color: #f00;
}
Thus, the following Style Sheet produces exactly the same results.
<style type="text/css">
body {
color: #003;
background-color: #ff9;
font-family: Verdana, Arial, Helvetica, sans-serif;
}
p {
font-size: 90%;
}
h1 {
font-size: 120%;
color: #006;
font-weight: bold;
}
.red {
font-family: Georgia, Times New Roman,
Times, serif;
font-size: 90%;
color: #f00;
}
Careful use of inheritance can provide a means of making CSS information smaller and more efficient.
 Resources
for further development
Resources
for further development
Once you have an understanding CSS, one of the most important resources
for use when working with Style Sheets is a reference to the properties
and possible values that can be applied to different elements of an
HTML page. A clear example is provided at ![]() http://www.w3schools.com/
css/css_reference.asp, which offers further information on the
use of different properties.
http://www.w3schools.com/
css/css_reference.asp, which offers further information on the
use of different properties.
W3schools also provides tutorials, examples and quizzes at ![]() http://www.w3schools.com
/css/default.asp
http://www.w3schools.com
/css/default.asp
The Worldwide Web Consortium (W3C)'s CSS page at ![]() http://www.w3.org/Style/CSS/
offers a wealth of information, and provides an opportunity to validate
your CSS at
http://www.w3.org/Style/CSS/
offers a wealth of information, and provides an opportunity to validate
your CSS at ![]() http://jigsaw.w3.org/
css-validator/. This makes it possible to check that your CSS
meets web standards and guidelines by entering a link to your CSS
file, uploading your file from your computer, or pasting your CSS
into a text box on the page.
http://jigsaw.w3.org/
css-validator/. This makes it possible to check that your CSS
meets web standards and guidelines by entering a link to your CSS
file, uploading your file from your computer, or pasting your CSS
into a text box on the page.
A useful article by John Gallant and Holly Bergevin on using CSS
'short hand' properties to reduce the size of CSS files and increase
efficiency is also available at ![]() http://www.communitymx.com/
content/article.cfm?cid=90F55
http://www.communitymx.com/
content/article.cfm?cid=90F55

